Es ist ganz natürlich, dass du deine Website nach dem Webdesign auch selbstständig ändern möchtest. Darum arbeiten wir auch besonders gern mit WordPress. Es ermöglicht dir Änderungen selbst vorzunehmen.
Findest du dich dennoch anfangs nicht zurecht und tust dich auch mit den Ergebnissen deiner Suchmaschine schwer, so kann es hilfreich sein, die gängigsten Begriffe einmal kurz zu erläutern! So verstehst du nicht nur WordPress besser, sondern auch die Beiträge in WordPress-Foren.

Inhaltsverzeichnis
Backend
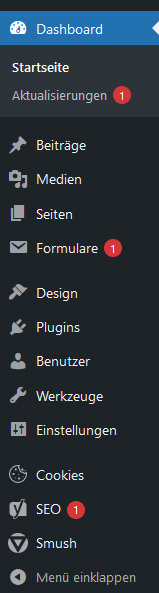
Das Backend öffnet sich direkt beim Einloggen auf deiner Seite. Hier findest du alle grundlegenden Website-Einstellungen, Navigation, Produkte, Designvorlagen, Plug-ins, Entwickler-Werkzeuge usw. Alles ist aufgelistet in einer Navigation am linken Bildschirmrand. Du wirst hier neue Beiträge, Seiten oder Produkte anlegen.
Frontend
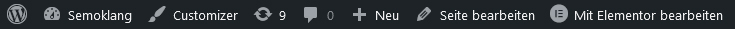
Das Frontend ist der Bereich, der dir deine eigene Seite so zeigt, wie sie andere sehen. Du gelangst dorthin, indem du im Backend ganz oben, ganz links auf das Häuschen-Symbol klickst. Ist das Frontend aktiv, so siehst du deine Seite mit einem kleinen grauen Einstellungsbalken ganz oben. Einstellungen können hier mit Live-Vorschau per Customizer oder Elementor vorgenommen werden (Sofern dein Theme/Vorlage den Elementor benutzt).
Theme
Eine Designvorlage, die das grundlegende Layout der Website festlegt. Dieses wird für gewöhnlich einmal zu Beginn gewählt und dann nicht mehr verändert. Möchte man das Theme einer Website ändern, so verliert man dadurch alle Designanpassungen, die an einer Website vorgenommen wurden. Alle Einstellungen im Customizer und Elementor müssen erneut getätigt werden! Das Beste ist: Finger davon lassen, wenn die Website bereits aufgebaut wurde!

Customizer
Der Customizer befindet sich in der Frontend-Ansicht in der grauen Menüleiste oben. Da WordPress mit verschiedenen Designvorlagen, sogenannte „Themes“ arbeitet, ist dieser Bereich stark abhängig vom gewählten Theme und Einstellungsmöglichkeiten können stark variieren. Hier findest du hauptsächlich Einstellungen, die das Aussehen deiner Website bestimmen. Änderungen kannst du live auf deiner Website nachverfolgen.
Elementor
Mache Themes wie z. B. „Hello Elementor“ sind so umfangreich, dass die Entwickler lieber ihre eigene Oberfläche für optische Einstellungen schufen, als den Customizer von WordPress zu verwenden. In diesem Fall ist der Customizer sehr minimal gehalten, weil sich alle Designeinstellungen im Elementor befinden. Diesen findest du, sofern vorhanden, in der Frontend Ansicht im Menü oben. Mit dem Elementor kannst du bestehenden Seiten und Beiträgen neue Designelemente hinzufügen, bearbeiten oder löschen. Diese können sein: Titel, Textfelder, Bilder, Galerien, Videos, Tabellen, Formulare, Kalender, Social Media Integrationen usw.
Für alle, die den Elementor nicht haben, lässt sich dies aber auch im Backend erledigen.
Gibt es noch weitere unklare Begriffe? Dann schreib uns!

Das TEAM von LUK-DESIGN: Grafik & Design
Redaktion: Edgar Kutschera










Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.